TIN TỨC
Tư vấn thiết kế website
Hướng Dẫn Sử Dụng Và Cài Đặt Tawk.to - Công Cụ Hỗ Trợ Chat Trực Tuyến Miễn Phí
Thứ năm, 10/03/2016, 10:49
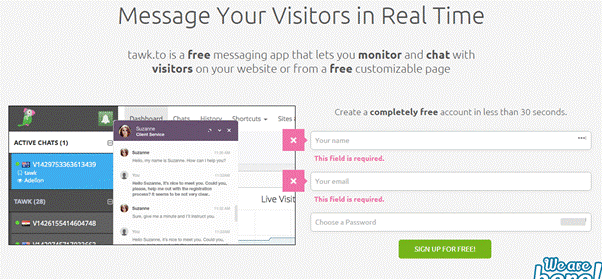
Hướng dẫn sử dụng Tawk.to - Công Cụ hỗ trợ Chat trực tuyến trên website.
Truy cập vào website: https://www.tawk.to/ và tiến hành tạo tài khoản để được sử dụng dịch vụ live chat của tawk.to

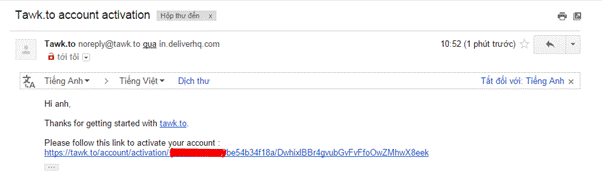
Đăng nhập vào email sử dụng đăng ký tài khoản Tawk.to để tiến hành active tài khoản.

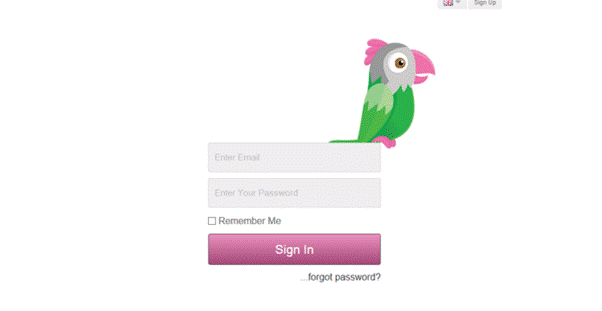
Sau khi tạo tài khoản và active thành công. Truy cập vào https://dashboard.tawk.to/login đăng nhập để vào phần quản trị của Tawk.to

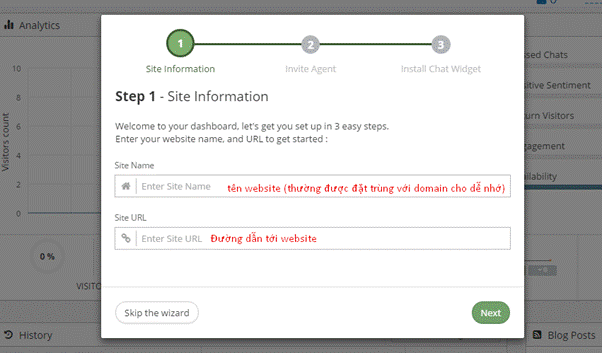
Tiến hành cài đặt lần đầu tiên đăng nhập:

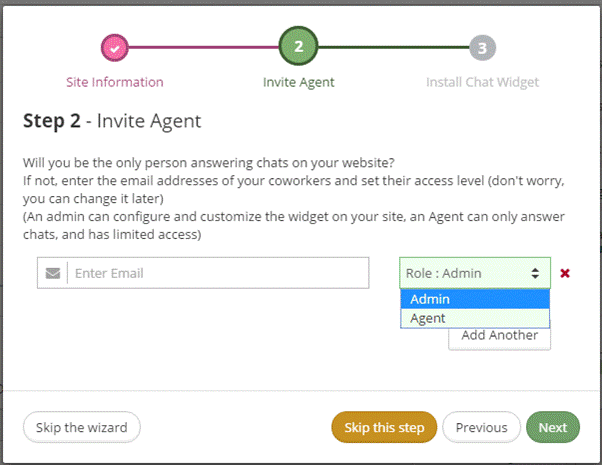
Mời bạn bè và cấp quyền (kiểu cộng tác viên) có thể chỉnh sửa sau này

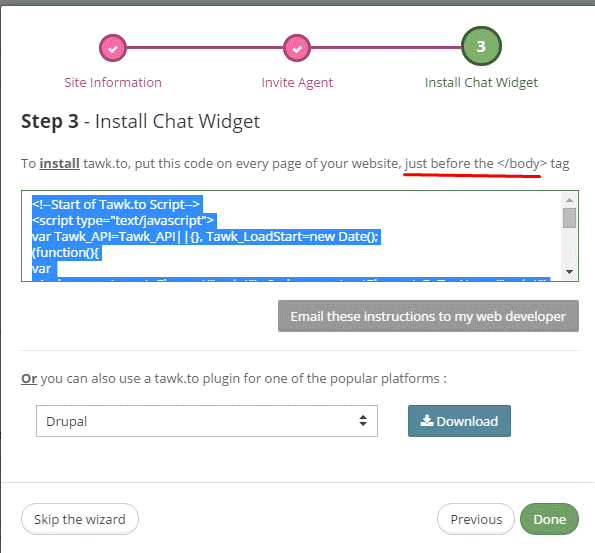
Copy đoạn code bỏ vào trước cặp thẻ trong website để sử dụng dịch vụ tawk.to

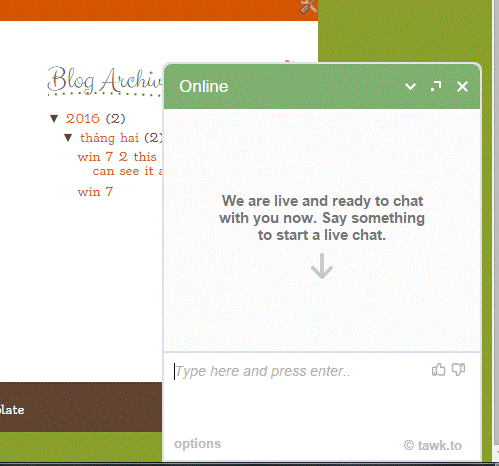
Sau khi cài đặt đoạn code vào website thành công. Truy cập vào website vừa cài đặt đoạn code để xem thành quả mình vừa làm nãy giờ.

(Khung chat box hiện lên trong website vừa cài đặt)
CHAT VỚI KHÁCH HÀNG:
Để theo dõi và tiếp nhận các yêu cầu Chat, có 2 cách:
- Truy cập vào đường dẫn: https://dashboard.tawk.to và đăng nhập tài khoản của bạn.
- Tải phần mềm Tawk lên smartphone, hiện tại Tawk hỗ trợ hệ điều hành Android và iOS, bạn có thể lên kho app trực tuyến của 2 hệ điều hành này để download về sử dụng.
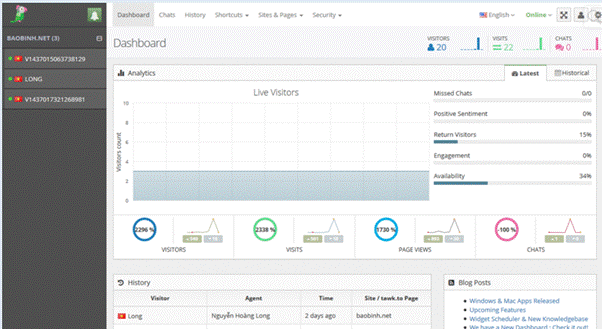
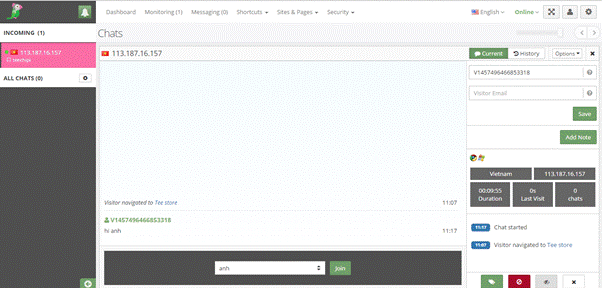
Sau khi đăng nhập vào đường dẫn Dashboard bạn sẽ có giao diện như sau:

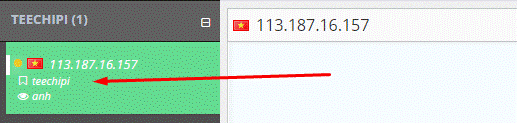
Ở cột bên trái sẽ hiển thị các người dùng đang online trên website của bạn, bạn có thể chủ động mời chat bằng cách click đúp chuột vào người dùng đang hiển thị bên góc trái sau đó nhấn Join. Bên phải là các con số thống kê, lịch sử các cuộc chat và menu các chức năng.
Một cuộc trò chuyện (chat) sẽ có giao diện như sau: Nhấn Join để tiến hành trò chuyện (chat) với khách.

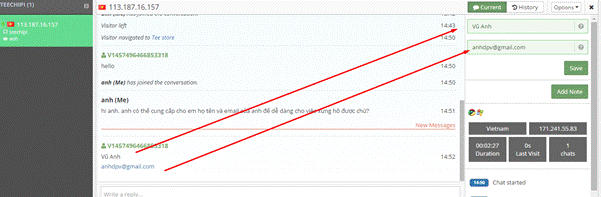
Khung chát cũng cho ta biết khách hàng đến từ website nào (trường hợp có nhiều website). Khách hàng ở khu vực nào.

Lúc trò chuyện với khách bạn có thể dễ dàng ghi chú, cập nhập thông tin khách hàng để tiện lợi cho việc liên lạc lần sau bằng cách cập nhập thông tin vào phí bên phải khung chat.

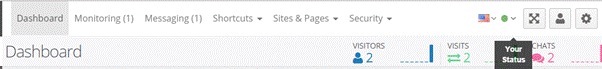
Menu Tùy Chỉnh
Menu tùy chỉnh gồm 1 số chức năng chính sau.

- Monitoring/ Chats: các cuộc trò chuyện đang trực tuyến.
- Messaging/ History: lịch sử các cuộc trò chuyện.
- Shortcuts: tạo và quản lý các phím tắt (cải thiện tốc độ chăm sóc khách hàng).
- Site & Pages: quản lý chung (thêm trang web).
- Sercurity: bảo mật, ban nick...
Quản lý Shortcuts
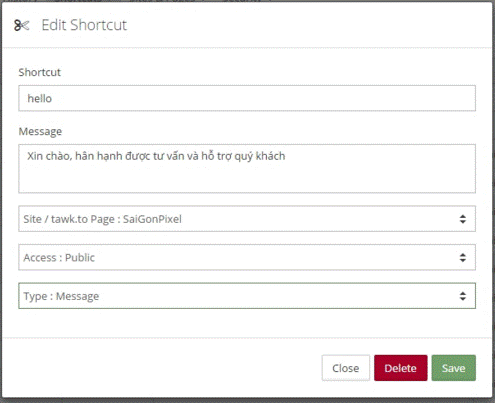
Ở chức năng Shortcuts, bạn có thể tạo list các từ viết tắt để tăng tốc độ tư vấn, ví dụ mình tạo một shortcuts như sau:

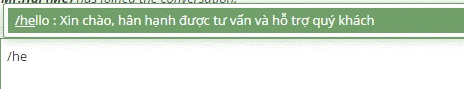
Thì ở khung chat, khi nhấn phím "/" mình sẽ có gợi ý:

Bạn sẽ không phải mất nhiều thời gian để đánh cùng một nội dung cho từng khách hàng nữa.
Quản Lý Site
Ở đây mình chỉ nói về phần Site, phần Page là một chức năng khác của Tawk, dùng để chạy Tawk độc lập, mình sẽ không đề cập.
Bạn có thể tạo nhiều Site trong một tài khoản Tawk, một site tương ứng với một mã code khác nhau để gắn vào các website khác nhau, nghĩa là bạn chỉ cần đăng nhập một lần là có thể trực trên nhiều website khác nhau.
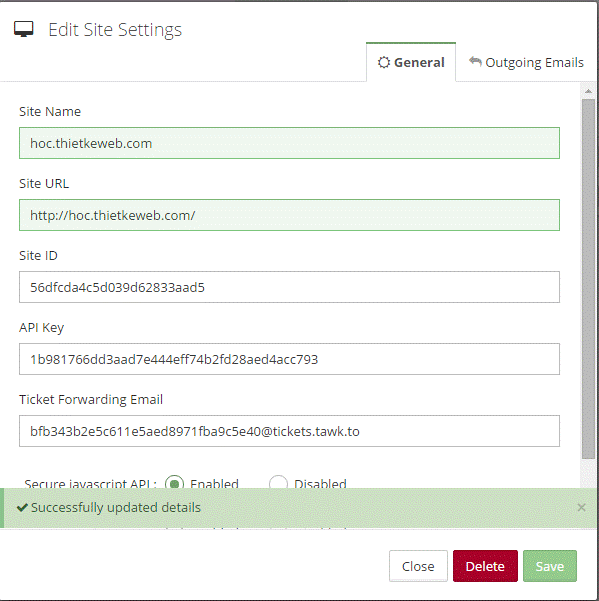
Một Site sẽ có các tùy chỉnh sau:

- Widget là phần quản lý box chat sẽ hiển thị trên website của bạn, bạn cũng có thể lấy lại đoạn mã tích hợp ở đây nếu quên. Trong phần Widget cũng có 1 phần rất hay ho là Modify - trong này bạn có thể tùy chỉnh kích thước, màu sắc, các câu chữ hiển thị trên box chat.

- Agents là người trực ô chat giống như bạn vậy, bạn có thể mời (Invite) thêm người cùng vào trực hoặc quản lý tài khoản Tawk cùng bạn.
- Departments là phần quản lý phòng ban, bạn có thể tạo nhiều phòng ban, gán các Agent có trách nhiệm vào phòng ban tương ứng. Ở phần quản lý Widget bạn có thể yêu cầu người dùng chọn phòng ban trước khi bắt đầu cuộc nói chuyện.
- Triggers là một công cụ khá thú vị, nếu bạn không có nhiều thời gian để ngồi trực và chào người dùng khi họ truy cập website, bạn có thể dùng công cụ này để chào một cách tự động. Ví dụ bạn có thể cài đặt sau 20s người dùng ghé thăm website thì hệ thống sẽ tự hỏi "xin chào, tôi có thể hỗ trợ cho bạn không?".
- Setting phần này thì tốt nhất không cần đụng tới.
Tạo ô chat cho website mới:
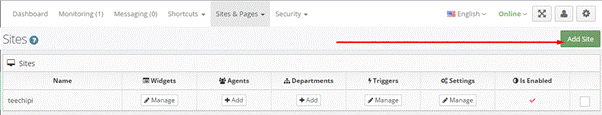
Để tạo một ô chat cho website các bạn vào "Sites & Pages", chọn "Manage Sites". chọn Add Site.

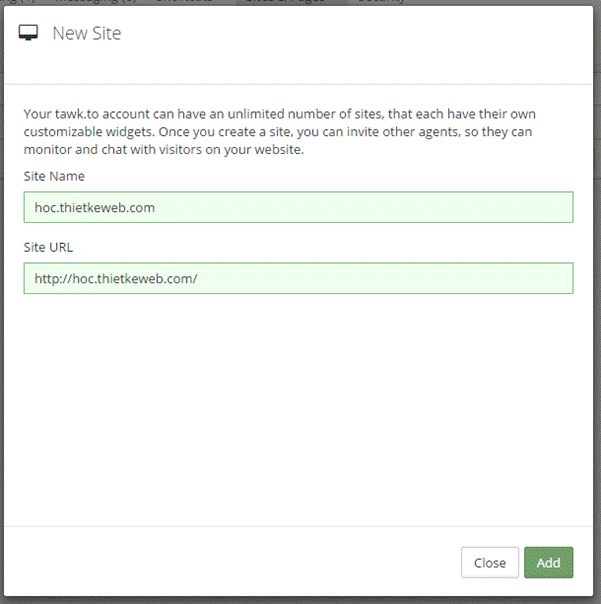
Điền đầy đủ các trường yêu cầu và bấm Add


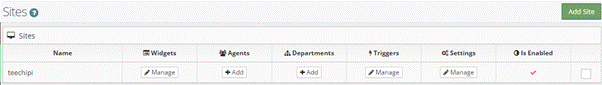
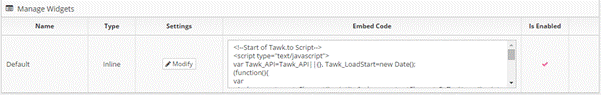
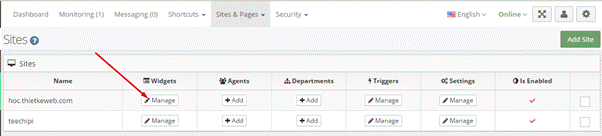
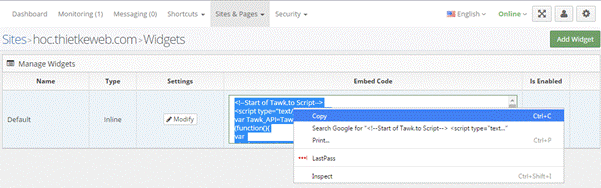
Trong danh sách quản lý các site, bạn sẽ thấy xuất hiện thêm website mới. Để lấy mã code gắn vào website, các bạn chọn trong cột "Widgets" , click vào "Manage":

Copy Embed Code đặt vào bên trong phần thẻ tag của website bạn, vậy là bạn đã có một cửa sổ chat miễn phí và đầy đủ chức năng trên website của bạn.

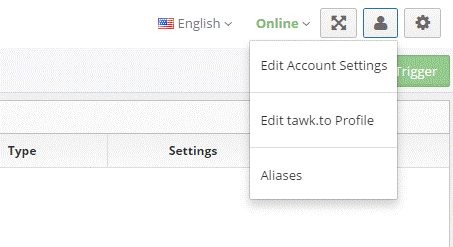
Tùy chỉnh Profile
Ngoài ra bạn cũng có thể thêm avata, đổi tên hiển thị khi chat, v.v… bằng cách tùy chỉnh trong account.

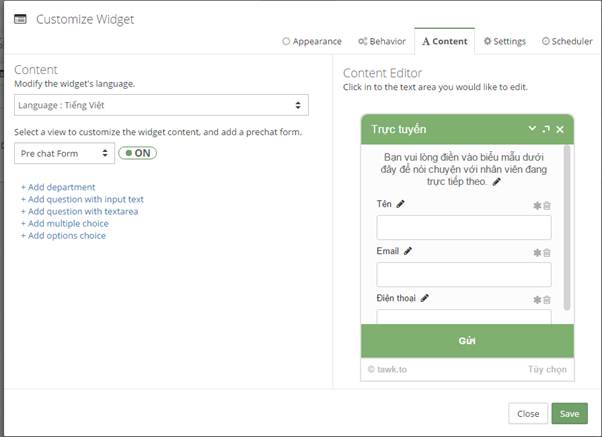
Chỉnh sửa khung Chat Box, Thêm yêu cầu nhập trước khi Chat
Page & Site > Manage Site > Widget > Manage > Modify > A Content > Fre Chat Form

Nguồn tổng hợp và biên soạn: Vũ Anh
Người đăng : Công ty thiết kế website TRUST.vn